CSSでの色指定について追記
指摘があったので追記。
紙媒体出身の人だとむしろCMYKなのでは無いだろうか...。俺は16進数の方がシンプルで良いなー。
確かに「紙媒体出身」って言うと語弊があるかも...。なんだろう、デザイン畑出身って言うのかな?「緑の明度を少し下げて...」とか言っているので、16進数で数えるよりもまんまRGBで数えた方がとっつきやすいと思った次第。もっとも、自分の周りにいるデザイナーがそう言っていたので、真に受けているだけかもしれない。
シンプルさで言ったらどうだろうか。自分も実は16進数の方がシンプルで使いやすい、と言うか今までそれで覚えてきたから何も違和感ないのだけど、自分の予想ではアルファチャンネルは今後結構普及すると思っていて、RGBAが使われるようになってくると、16進数を今まで通り使っていると面倒なことになるなぁと。
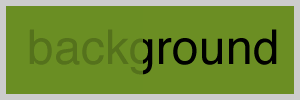
例えば、olivedrab(#6b8e23)を半透明にしたい!とかなったときに、指定していたカラーコード(16進数: #6b8e23)をRGB(R: 107, G: 142, B: 35)にして、RGBAで指定しないといけないので、これは面倒。マニアックな人でないと、#6b8e23とrgb(107, 142, 35)が同じ色だとは分からないだろう。同じ色で透明度だけ変える状況がどんな状況かを考えてみた。以下の画像のような使い方、する人いるかな。

まぁこんな状況はあまりないとは思うけど、こういうときに16進数とRGBが混ざってると面倒くさい。まぁもっとも、16進数でもアルファチャンネルが使えれば結果オーライなんだけどね。#6b8e23,0.5みたいな。
2010/04/03(Sat) 02:04