文書構造を考える
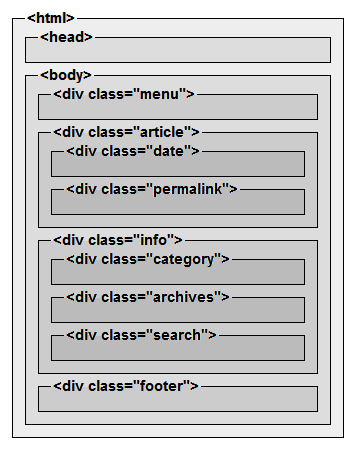
div要素とはdivision、つまり文書をグループ化したり区分けしたりするための要素ですが、当サイトの文書構造、つまりdiv要素による区分けを振り返ってみる。以下はまぁ一応当サイトのメインである/blog/の構造を画像にしたもの。

div要素による区分けは割りとシンプルだ(と思う)けど、他の要素に付けているclass属性は結構適当だったりする。私がdiv要素でグループ化するときのルール(そんな厳しいものでもないけど)は、なんとなく「内容に複数の何かが含まれるとき」としている。まぁ複数あるからグループになるんだけど。で、「あれ?」って思ったのが日付のところ。これグループ化する意味なくね?って感じ。例えばp class="date"みたいなのはどうだろうかと思ったけど、日付を段落でマークアップするのも違うかなぁと思ったので、これはspan要素の方がよかったかも。気が向いたら直そう。
<body>
<h1>heading level 1</h1>
<h2 class="menu">heading level 2(menu title)</h2>
Content of menu
<h2 class="article">heading level 2(article title)</h2>
Content of article
<h3 class="date">heading level 3(date title)</h3>
Content of date(Ex. 2008/07/29)
<h3 class="permalink">heading level 3(permalink title)</h3>
Content of permalink
<h2 class="info">heading level 2(information title)</h2>
<h3 class="category">heading level 3(category title)</h3>
Content of category
<h3 class="archives">heading level 3(archives title)</h3>
Content of archives
<h3 class="search">heading level 3(search title)</h3>
Content of search
<h2 class="footer">heading level 2(footer title)</h2>
Content of footer
</body>hn要素で区分けする方法。これならそのhn要素よりもレベルの低いhn要素やそれ以外の要素は、一つレベルの高いhn要素に内包される形になるから、それが一つのグループだということが分かる。これはこれでスマートかも。
どっちでも良いと思うけど、明確な理由のあるdiv要素はどんどん使ってもいいと思った。と、当時の自分に言っておこう。そしてそのことを指摘している(と思う)カナかな団首領さんとか、そっち方面の人たちって、いろいろな意味で分かって(解って)るんだなぁと思った。もうすでにどこかで散々議論されてきたこととかいっぱいあるだろうけど、私はまだまだ浅いので、いろいろ変なことや矛盾してることを書いたりしながら、勉強していこう。
追記(2008/07/30 04:51)
divは取外しても文書が妥當であるやうにマーク附けしておくべきだと思ふんだ。
はい、私もそうするべきだと思います。私の場合、妥当(Valid)であることを最低条件に、div要素でグループ化を行わなくても意味が通じることと、CSSをオフにしても問題なく閲覧できることを念頭に置いています。そこで疑問に思ったマークアップ(どんな要素が適当か)が日付なのです。
この場合、日附はul-liのリストに收めるのがいいのでは。と言ふか俺ならさうする。
いくつか(ひとつでもよい)の項目を読みやすく(見やすく)するための箇条書きですから、「日付という項目」を当てはめてul要素を用いるのは、なかなか適当だと思います。div要素を用いること(今の当サイトのマークアップ)を前提に考えると、<div class="article">(記事)の中に箇条書きが含まれることもあり、日付なのか別の項目なのか分かんないじゃんとか一瞬思いましたが、それこそclass属性っていうことですね。<ul class="date">的な。それはあくまで人間の視点からの話ですが。
ところで、野嵜さんは日記の文章を定義型リストで書いていますが、段落(p要素)ごとにdd要素を用いているのでしょうか。
・ISO-HTML を除き,(X)HTML においては見出しに明示的な構造化の機能はない。
・DIV 要素による構造化は,文書の意味空間における構造を示さない。
・class や id に指定する文字列が,特定の自然言語において有意味である必要はない。
私が書いたのは人間の視点から見た場合です。<div class="date">と書いても、コンピュータはクラス名に"date"が当てはめられたグループがある、としか理解できず、それを感覚的に理解できるのは、dateを日付と理解できる人間だけですから。いや、まぁdateの意味が分からないとかそういうのはまた違った問題ですけど。
同じく、見出しとはそれぞれのセクション(一つのかたまり)の最初に置かれる単語や言葉ですから、そのセクションを内包する形になります。その見出しのレベル以上の見出しが出現した場合、それ以前のセクションは終了したことになる、ことを理解できるのも、やはり人間だけです。
また、classやid属性に指定する文字列が無意味であるのなら、もともと指定する必要すらないのでは?と思いました。さらにそれをCSSなどによって何か見栄えを変えるのであれば、それこそデザインありきなマークアップになってしまい、よろしくないと思います。もっとも、文法的にValidなのであれば、それ以上私がつっこむ領域ではありませんが。
平野さんには機械的(って言うのかな)な視点から言及していただいたと思っているのですが、リストを「・」で示したり、<div class="p">と示しているので、あまり説得力がないというか、私と同じく人間の視点から見た場合の考えに近いように思いました。
追記2(2008/07/31 04:13)
闇黒日記とは何かにのってるけど
斷片的なメモの羅列です。だからリスト形式。らしい .
自分でもすつかり忘れてゐたけれどもさう云ふ事。
ありがとうございました。
ただ通信上は無意味ですよという話。
承知しています。
<div class="date"> と書かれても,それが日付なのか人名なのかは,人間にとっても判別できない。しかもそれが lang="ja" なコンテキストに置かれているのであれば,当然に英語として読めというのは無理がある。
英語でも日本語でも(lang="ja"なのに英語であるdateがあるのはおかしいとか、そういうことではなく)dateはdateなんじゃ?仮にdateが日付だか人名だか分からないとしても、その内容に2008/06/22などの文字があれば、自ずとdateが何なのかは分かるかと。2008/06/22などの文字だけで、大概の人はそれが日付だと分かるわけだし(根拠はないけど)。
まさにスタイル目的での DIV 使用を仕様自身が想定しているのに?
想定はしていますが推奨はしていないかと。
altの値があまり役に立ってないような。/ 「divは取外しても…」については、明確な根拠は無いように思う。
ありがとうございます、確かにそうでした。修正しました。
div要素については、その要素自体が内容に意味を持たせるものではないから、有っても無くてもいい、と考えています。
追記3(2008/08/01 03:29)
こういう言及に返信するときは、長くなっても一つのページにまとめちゃった方がいいのかな。「文書構造を考えるその2」で新しく記事を作ろうかと思ったけど、内容が違うものになってしまうので、一つのページ(このページ)にまとめました。あーでもなんか、どうなんだろう。
さて,lang="ja" な文脈において <div class="menu"> という要素があらわれたとき,これを人間はどう読むべきだろうか。
つまり日本語で"menu"とは何ぞや?ということでしたら、大多数の人はメニューを英語の「献立表」と解釈するでしょう。しかしそれがWebサイトのリンクなどの項目に割り振られた名前だとしたら、大多数の人はコンピュータでいうところのメニューと解釈するでしょう。
自己矛盾していないだろうか。「内容を読めばわかる」なら,人間にとってはそのクラス名を指示する意味はない。それどころかマークアップの必要性すらない。一方,UserAgent はもとより,クラス名の自然言語における意味合いなど関知しない。それを date と書くのは誰の利益なのかを問うている。
読んでも分からないからクラス名を指示していると言いましたっけ?例えば<p>2008/06/22</p>とやっても大概の人は日付だと分かるだろうと、でもそれじゃ他の「段落」の内容と同じ扱いになるから、(人間が読む場合で)差別化するためにclass="date"を指示しようと、でも「段落」で日付を書くのもなんか違うからdivもしくはspan要素で指定しようか、という意味です。と、書いていて自己矛盾に気づきました、表示される文字は同じなのだから、乱暴な言い方ですが、ぶっちゃけ人間が読める(理解できる)なら要素は何でもいいんですよね。
それを date と書くのは誰の利益なのか
と言われれば、それは私の利益というか、自己満足ですね、はい。
余談だが,文字列 "2008/06/22" で日付を表すことは避けるべきと思う。
はい、datetime属性の書き方が2008-06-22T14:30:00+09:00などのように明確に決まっているので、統一したいし避けるべきだと思います。けどこれはもはや後の祭りなので(記事の日付を変えるだけならテンプレ変えるだけでOKですが、追記とかいろいろ…)、当サイトの内容は明らかに日本人(あるいはイギリスの人、アメリカの人)しか読まないという文書
と思い込むことにしてます。唯一lang="en"なアバウトページのみ表記を変えていますが。
MAY に非推奨の含意はない (RFC 2191)。何に根拠を求めたのかご教示ねがいたい。
ん、すいません「MAYって何?」が正直な感想です; 将来Web制作に携わる者として知っておくべきことなんでしょうね、勉強します。で、根拠を求めた部分は平野さんも挙げた以下の文書です。
The DIV and SPAN elements, in conjunction with the id and class attributes, offer a generic mechanism for adding structure to documents. These elements define content to be inline (SPAN) or block-level (DIV) but impose no other presentational idioms on the content. Thus, authors may use these elements in conjunction with style sheets, the lang attribute, etc., to tailor HTML to their own needs and tastes.
私は上記の文書を「divとspan要素のidとclass属性は、文書などのドキュメントに構造的なメカニズムを追加し提供します。これらの要素はインライン(SPAN)かブロックレベル(DIV)ですが、コンテンツ(内容)に他の見栄え的な表現を課しません(属性名に見栄えに関する単語や熟語を指定しても、それが内容に反映されるわけではない)。なので、作者はスタイルシートやlang属性などなどを、ニーズやテイストをHTMLに合わせるために、これらの要素を使うかもしれません(内容に反映されるわけではないから、スタイルシートなどで見栄えを調整するために、これらの要素を使う可能性がある)。」と解釈しました。つまり、「かもしれない」、「可能性がある」と想定はしていますが、「しましょう」などと推奨はしていないというわけです。「しないようにしましょう」と非推奨しているわけでもないですが。