まだまだWeb制作においては、デザイナーがデザインしたものをコーダーがコーディングする、というような流れが多いように思う。
デザイナーは1pxにもこだわる人たちなので、コーダーもそれに応えるように、きちんとデザイン通りに表現する。ようにがんばっている。
「ここは20px、ここは40px、ここは60px」というような具合に、余白の指示書などがあるとありがたい。デザイナーによっては、余白がそれぞれバラバラだったりして、なかなか骨が折れることもあるので…。
例えば、「見出しの下の余白を20px空けたい」という指示があったとする。margin-bottom: 20px;でOKだけど、実はそれ、下の文章のline-heightなどによっては、きちんと20px空いてなかったりすることもある。
以下の例で考える。
:root {
font-family: meiryo;
font-size: 10px;
}
h1 {
font-size: 3rem;
line-height: 1;
margin: 0;
}
p {
font-size: 1.5rem;
line-height: 1.8;
margin: 0;
}<body>
<h1>margin調整について</h1>
<p>margin調整について書きます。<br>margin調整について書きます。<br>margin調整について書きます。</p>
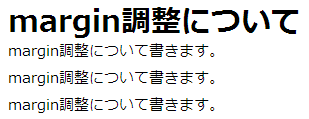
</body>これの結果が以下。

これのh1の下に20pxの余白を空けるため、margin-bottom: 20px;と入れてみる。で、Chromeのインスペクタで要素を確認してみる。と、若干20pxより余白が大きいように見える。

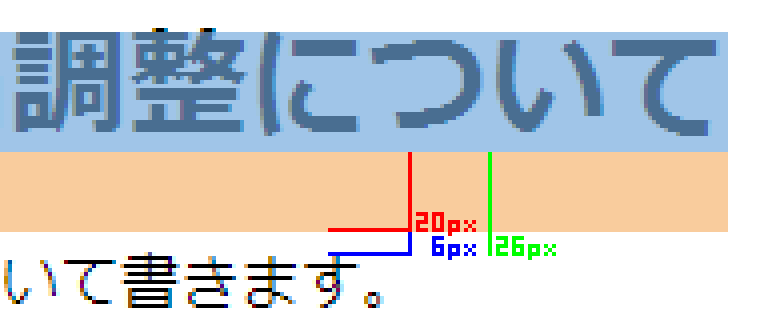
そう、これは兄弟要素であるpのline-height: 1.8;分の余白が追加されているためである…。

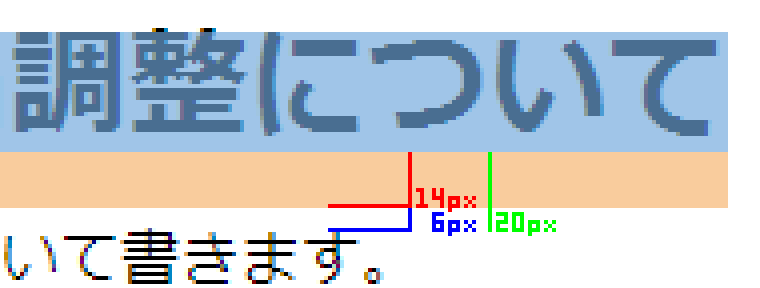
じゃあ実際にそのline-height分の余白を20pxから引いてあげればいいよね!つまり、20pxから6px引いた、14pxをh1のmargin-bottomにしてあげればOK!
でも、それらをいちいち計算するのも面倒…。そこで、みんな大好きcalc()関数ですよ。
h1 {
margin-bottom: calc(20px - (((1.5rem * 1.8) - 1.5rem) / 2));
}1.5rem(今回の場合は15px)のline-height: 1.8;なので1.8倍で27pxがp要素の行の高さ。そこから自身のテキスト分1.5remを引いてあげた12px分が、均等に上下に割り振られているから、2で割った6pxがテキストの上の部分の余白になる。これを20pxから引いた数字(つまり14px)をh1のmargin-bottomに指定してあげれば、余白をぴったり20pxにできるという計算。


ね。
ただ今度は、それぞれフォントサイズや行の高さに合わせて数値を一つ一つ変えるのは面倒臭い!って思いますよね?そこで、みんな大好きSassですよ。SCSS形式で書きます。
$baseMargin: 20px;
$pFontSize: 1.5rem;
$pLineHeight: 1.8;
@mixin marginBottom($baseMargin: 20px, $pFontSize: 1.5rem, $pLineHeight: 1.8) {
margin-bottom: calc(#{$baseMargin} - (((#{$pFontSize} * #{$pLineHeight}) - #{$pFontSize}) / 2));
}
h1 {
@include marginBottom;
}
p {
font-size: $pFontSize;
line-height: $pLineHeight;
}こうやって@mixinしてやれば初期値とかも指定できるし便利。h2の時は下の余白は40pxにしたい!しかも、次の要素の行の高さは2.2だった!なんてときも大丈夫。
$baseMargin: 20px;
$pFontSize: 1.5rem;
$pLineHeight: 1.8;
@mixin marginBottom($baseMargin: 20px, $pFontSize: 1.5rem, $pLineHeight: 1.8) {
margin-bottom: calc(#{$baseMargin} - (((#{$pFontSize} * #{$pLineHeight}) - #{$pFontSize}) / 2));
}
h1 {
@include marginBottom;
}
h2 {
@include marginBottom($baseMargin: 40px, $pLineHeight: 2.2);
}
p {
font-size: $pFontSize;
line-height: $pLineHeight;
}コンパイル結果。
h1 {
margin-bottom: calc(20px - (((1.5rem * 1.8) - 1.5rem) / 2)); }
h2 {
margin-bottom: calc(40px - (((1.5rem * 2.2) - 1.5rem) / 2)); }
p {
font-size: 1.5rem;
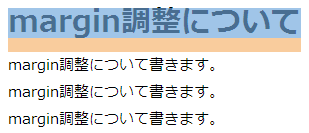
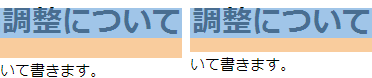
line-height: 1.8; }何も考えずにmargin-bottom: 20px;とやったときの余白の差はこんな感じ。

View Demo: margin and line-height adjustment
こうやって、きっちり20pxなら20pxの余白になってた方がいいよね!と、この記事の例を見せながらデザイナーのKくんに聞いたら、「そこまでやってくれると嬉しいけど…(;^ω^)」、後輩のMくんに聞いたら、「わ…(;^ω^)」との感想をいただきました。

2 thoughts on “marginとline-heightによる"真の余白"について考える”
Comments are closed.