Vardanaの高さを全角に合わせる
フォントにVerdanaを指定すると、全角と半角の混合したコンテンツでFxとかSafariで表示が異なるというもの。上記のサイトではline-heightを指定して解決を図っているけどOperaだとちょこっとだけずれるみたい。
全角に合わせるなら、以下のようにbefore疑似要素を使えばOperaでも(自分が調べられる環境では)揃えることができた。半角はひとまずシカト。HTMLとbodyとh2の指定はまんまパクる。
HTML
<h2>Welcome To CSS Design!!</h2>
<h2>What's New!!</h2>CSS
body {
font-family: "Verdana", "Arial", "Meiryo", "メイリオ", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", "Osaka", "MS P Gothic", "MS Pゴシック", sans-serif;
font-size: 62.5%;
}
h2 {
margin: 10px 0 10px 10px;
padding-bottom: 5px;
border-bottom: 3px solid #add8e6;
float: left;
color: #8b0000;
font-weight: bold;
font-size: 1.6em;
letter-spacing: 0.1em;
}
h2:before {
margin-left: -1em;
content: "\002003";
}内容はbefore疑似要素で全角スペース( )を指定(16進数をエスケープ)して、1文字分マイナスする。
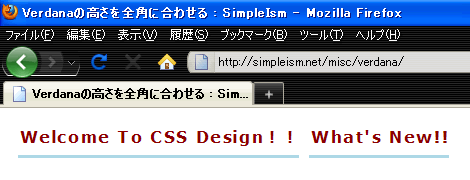
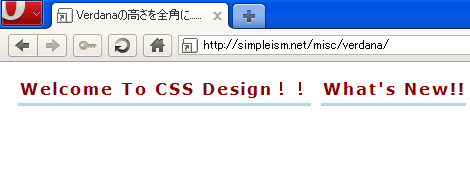
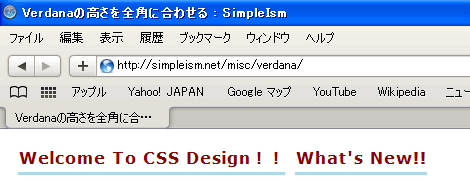
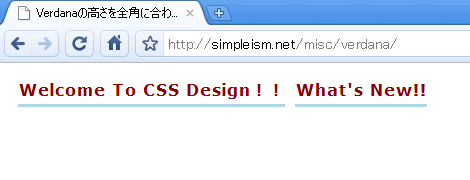
...まぁそれだけなんだけど。一応表示確認。
- Firefox 3.6.8
- Opera 10.53
- Safari 4.0.4
- Google Chrome 5
Verdanaは綺麗なので好きです。
2010/07/29(Thu) 03:06